איך מוסיפים את הצ'אט של Facebook Messenger לאתר שלכם?


הקדמה
פייסבוק הוסיפה פיצ'ר חדש ומעניין – Customer Chat Plugin המאפשר לכם, בעלי העמודים העסקיים, להשתמש במסנג'ר כצ'אט באתר האינטרנט שלכם!
היתרון העצום כאן היא העובדה שבניגוד לפלטפורמות צ'אט אחרות, הגולש נשאר באתר שלכם ומשוחח איתכם מחשבון הפייסבוק הפרטי שלו, מה שיאפשר לכם בעתיד לפנות אליו בקלות יתרה.
בנוסף, הפלאגין מציג את היסטוריית השיחות בין הגולש לדף העיסקי שלכם (במידה ודיברתם בעבר) מה שמאפשר לכם ולגולשים להישאר מעודכנים.
יש לציין כי על הגולש להיות מחובר לחשבון הפייסבוק שלו כדי לצפות ולהשתמש בצ'אט (נכון לשעת כתיבת המדריך, 09/12/2017) אחרת, הצ'אט לא יופיע באתר.
אז… איך מוסיפים את הצ'אט של הפייסבוק מסנג'ר לאתר שלכם?
ובכן, זה לא מורכב ובכ-5 שלבים פשוטים יחסית, תוכלו להוסיף את הצ'אט לאתר (אם אתם מסתבכים, תמיד תוכלו להיעזר במתכנת PHP פרילנסר שיעשה זאת עבורכם)
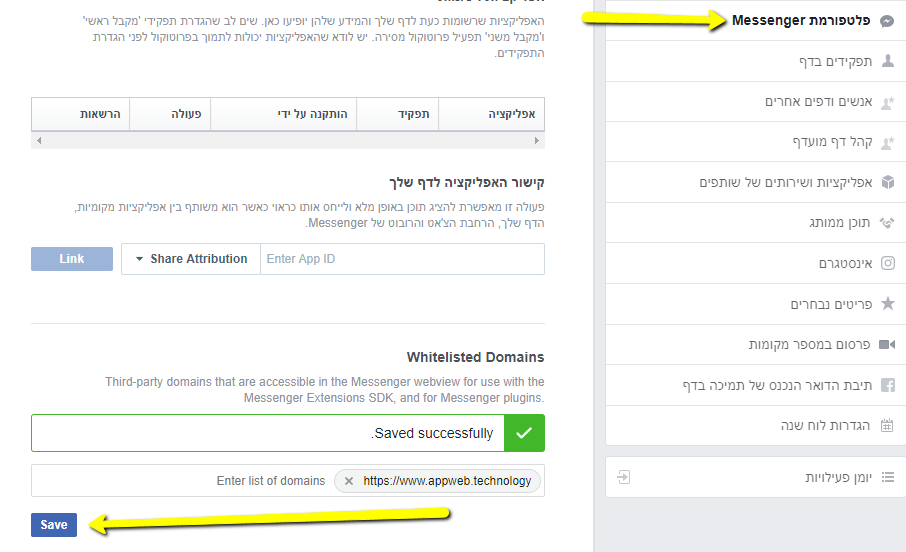
כחלק ממנגנון האבטחה של פייסבוק, עליכם להוסיף את הדומיין ו/או הדומיינים להם תאפשרו לתקשר עם Messenger Extensions SDK ובאופן כללי עם Messenger plugins. זה לא צריך לבלבל אתכם יותר מדי ובמילים פשוטות- כאן אתם בעצם מאפשרים לאתר שלכם לעבוד ולהטמיע את המסנג'ר צ'אט.
Third-party domains that are accessible in the Messenger webview for use with the Messenger Extensions SDK, and for Messenger plugins.
היכנסו לעמוד העסקי שלכם בפייסבוק לחצו על הגדרות (Settings) כעת, לחצו על פלטפורמת Messenger (מופיע בצד ימין) גללו מטה עד לסעיף Whitelisted Domains והוסיפו את הדומיין שלכם, כמוצג בתמונה:

חברים, קודם כל ברכות- עברתם את שלב מס' 1 בהצלחה! אפשר לנשום לרווחה ולבצע את שלב מס' 2, שימו לב- אין צורך בידע טכני או בפיתוח מורכב של אפליקציית פייסבוק, אלא אך ורק ליצור "סביבה" שתאפשר לכם לעבוד עם Facebook SDK. כמו כן, במידה ושילבתם בעבר רכיבים של פייסבוק, ייתכן שכבר יצרתם אפליקציית פייסבוק ותוכלו להשתמש בה במקום ליצור חדשה.
אז איך יוצרים אפליקציית פייסבוק? עליכם ללחוץ כאן כדי לגשת לאיזור המפתחים של פייסבוק, Facebook Developers.
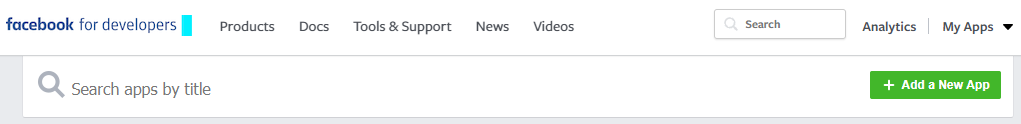
באיזור זה תוכלו לצפות באפליקציות שיצרתם בעבר או שנמצאות בבעלותכם וכמובן, גם ליצור אפליקציה חדשה.
אמל"ק – יש לכם אפליקציה פעילה? העתיקו את ה- App ID שלה ודלגו לשלב מס' 3.
כעת, לחצו על הכפתור הירוק – Add a New App:

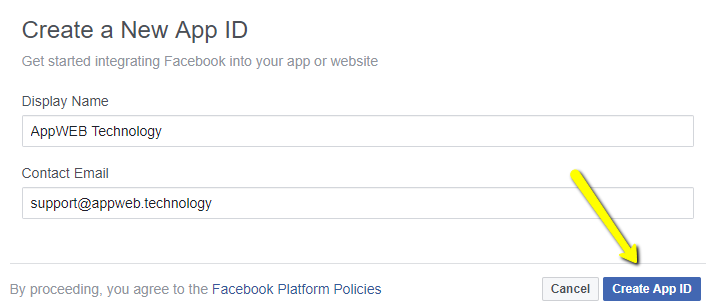
לאחר מכן הזינו את שם האפליקציה וכתובת הדוא"ל שלכם (רצוי להקפיד שמדובר בכתובת דוא"ל פעילה. כברירת מחדל פייסבוק מציגה את כתובתו של בעל החשבון) ולחצו על Create App ID:

לחיצה על Create App ID תפתח לכם חלון עם קאפצ'ה (CAPTCHA) הקלידו את האותיות והמספרים שבתמונה ומיד לאחר מכן, תגיעו לדשבורד של האפליקציה שלכם.
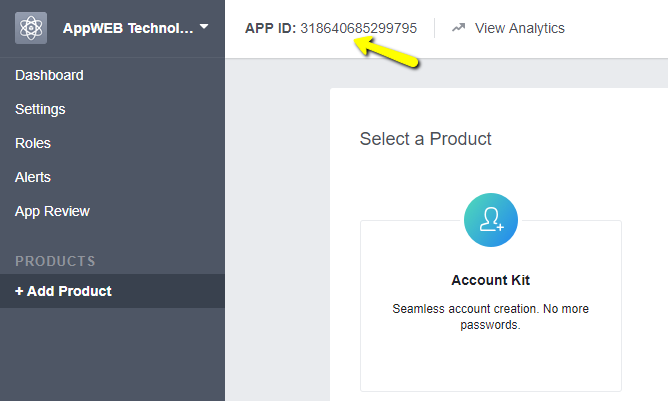
מצד שמאל למעלה, מופיע המזהה הייחודי של האפליקציה, העתיקו אותו ע"י לחיצה על המספר:

גשו לדף העסקי שלכם לחצו על אודות גללו מעט והעתיקו את מזהה הדף:

<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'FACEBOOK-APP-ID',
autoLogAppEvents : true,
xfbml : true,
version : 'v2.11'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
jQuery('body').append('<div class="fb-customerchat" page_id="PAGE-ID" minimized="false"></div>');
</script>
עליכם לבצע בקוד מספר שינויים:
js.src = "https://connect.facebook.net/en_US/sdk.js";
לשורה הזו:
js.src = "https://connect.facebook.net/he_IL/sdk.js";
שימו לב שבסך הכל, החלפנו את הכיתוב en_US ל- he_IL
הגענו לשלב המעניין ביותר- הטמעת הקוד באתר.
כדי להוסיף את הקוד לאתר, יש להטמיעו מעל
</body>
אם האתר שלכם בנוי בוורדפרס, אחת מן הדרכים לעשות זאת היא דרך הקובץ footer.php שנמצא בתבנית שלכם.